2023 웹 개발 테크트리 총정리
Java & Spring을 사용하는 제가 사용할 기술 정리
모든 것을 다 공부할 필요는 없습니다.
웹 개발자로서 공통적으로 필요하다고 생각하는 것은
HTML, HTTP, DNS, 도메인, 호스팅 등의 기본기
사용하는 언어에 대한 이해 및 자료구조와 알고리즘
Javascript, RESTful API, Git, GIthub등등
FE라면 더 깊은 Javascript의 이해, css, SASS, TypeScript등 | 브라우저 측면의 고려가 필요
BE라면 css 프레임워크(개인 프로젝트시), Database, ORM, | 서버 측면에서 서버의 부하나 데이터베이스를 고려가 필요하다고 생각합니다.
물론 취업하는 도메인에 대한 지식
ex) 금융, 의학, 컨텐츠, 메일, 문서, 쇼핑몰, 자체 솔루션... else
의 이해도 필요합니다.
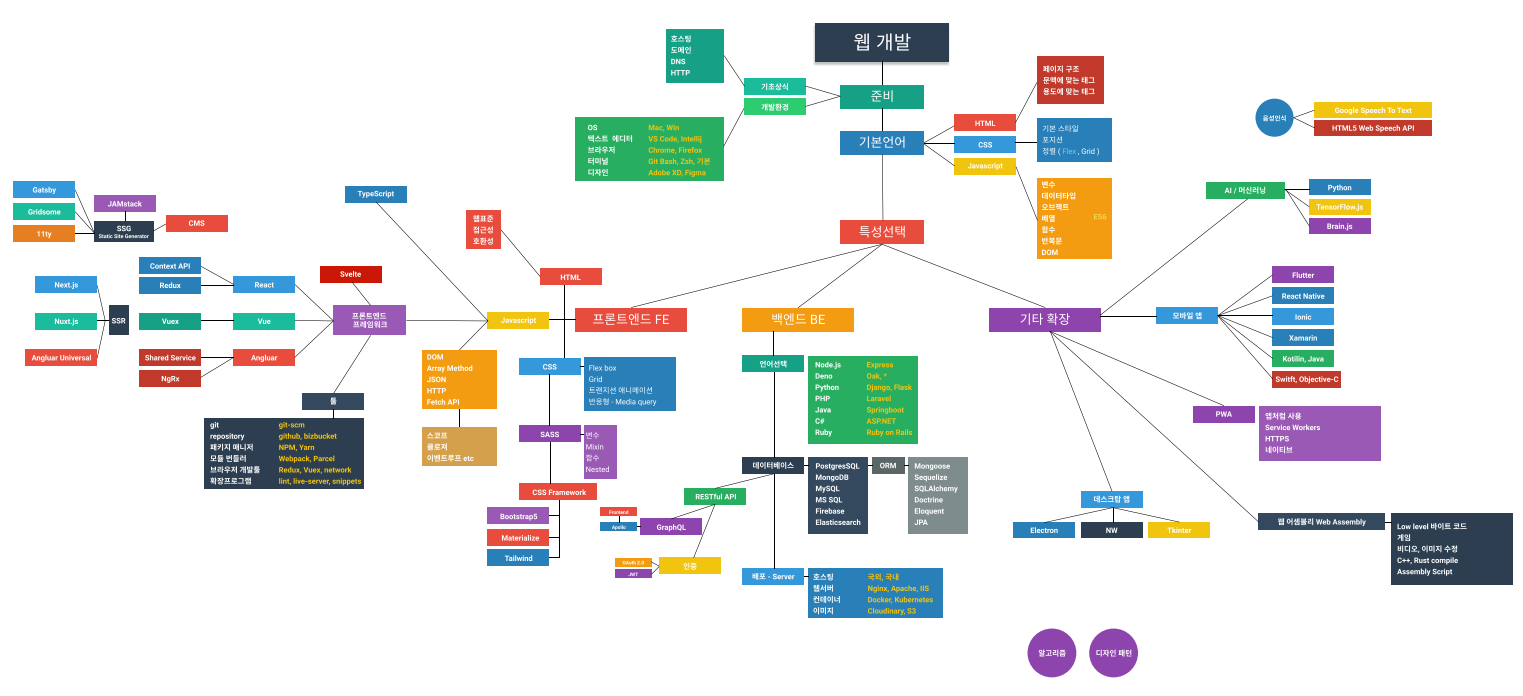
이미지 PDF File

기본기
기초 상식 - 호스팅, 도메인, DNS, HTTP
개발환경 - Mac, Win
텍스트에디터 - Intellij or Eclipse or VS Code
터미널 - Git Bash or powershell, Zsh(mac)
디자인 - Adobe XD, Figma
HTML - 페이지 구조, 문맥에 맞는 태그, 용도에 맞는 태그 (Sementic Web)
CSS - 기본 스타일, 포지션, 정렬(Flex, Grid)
Javascript - 변수, 데이터타입, 오브젝트, 배열(ES6), 함수, 반복문, DOM(Document Object Model)
프론트엔드 (Front-end)
- HTML - 웹표준, 접근성, 호환성
- CSS (optional) - Flex box, Transition Animation, 반응형(Media query)(이건 알아두시는 편이 좋음)
- CSS Framework - Bootstrap5(저는 이거 쓸것), Materialize, Tailwind(Customizing 자유도 높음)
Javascript
- DOM
- Array Method
- JSON
- HTTP
- Fetch API
Javascript에서 더 알아야 할 것
- Scope
- Closer
- EventLoop
- etc...
프론트엔드 프레임워크 (SPA)
형태관리 이유
한 화면안에 여러가지 component => 또다른 component로 나눠지면 복잡해짐 =>
상태공유를 손쉽게 도와줌(Global State Management)
- React(인기, 취업보편) - 형태관리 ex) Context API, Redux
- Vue(React보다 조금 쉽다고함 React와 마찬가지로 대중적, composition API) 형태관리 ex) Vuex
- Angluar(완성도 높음, 난이도 높음, EnterPrise급 대규모 프로젝트) - 형태관리 ex) Shared Service, NgRx
- Svelte
프론트엔드 프레임워크 툴
git : git-scm
SSR (Server Side Rendering)
서버에서 각각의 화면을 보여줌
이를 사용하는 가장 큰 이유 (SEO)(Search Engine Optimization)= 검색엔진 최적화
spa의 js파일을 web Crawler가 읽을 수 없어서 seo에 단점이 있음, 이를 보완하기 위해서 ssr사용
유튜브 드림코딩 엘리 spa ssr등 정리 link :
SSR Framework
- Next.js
- Nuxt.js
- Angluar Universal
SSG (Static Site Generator) (나온지는 꽤 됐지만 발전으로 인기)
SSG 란?
html을 정적 사이트 생성기를 통해 static html 생성 - JAMstack의 개념과 함께 다룸
JAMstack (Javascript APIs Markup stack)개념과 함께 사용
JAMstack이란?
어떤 언어나 프레임워크가 아닌 사이트를 구성하는 공식 개념
Client는 javascript가 처리 API를 통해 비지니스 로직을 제공 Markup으로 결과물 제공
Headless CMS, Serverless, netlify or aws등의 provider로 서비스를 호스팅 할 수 있음
SSG
- Gatsby
- Gridsome
- 11ty
- CMS
TypeScript (자바스크립트의 Superset)
javascript를 숙지하면 배우기 쉬움
한번도 안해본 사람은 있어도 한번만 쓰는 사람은 없다고 함

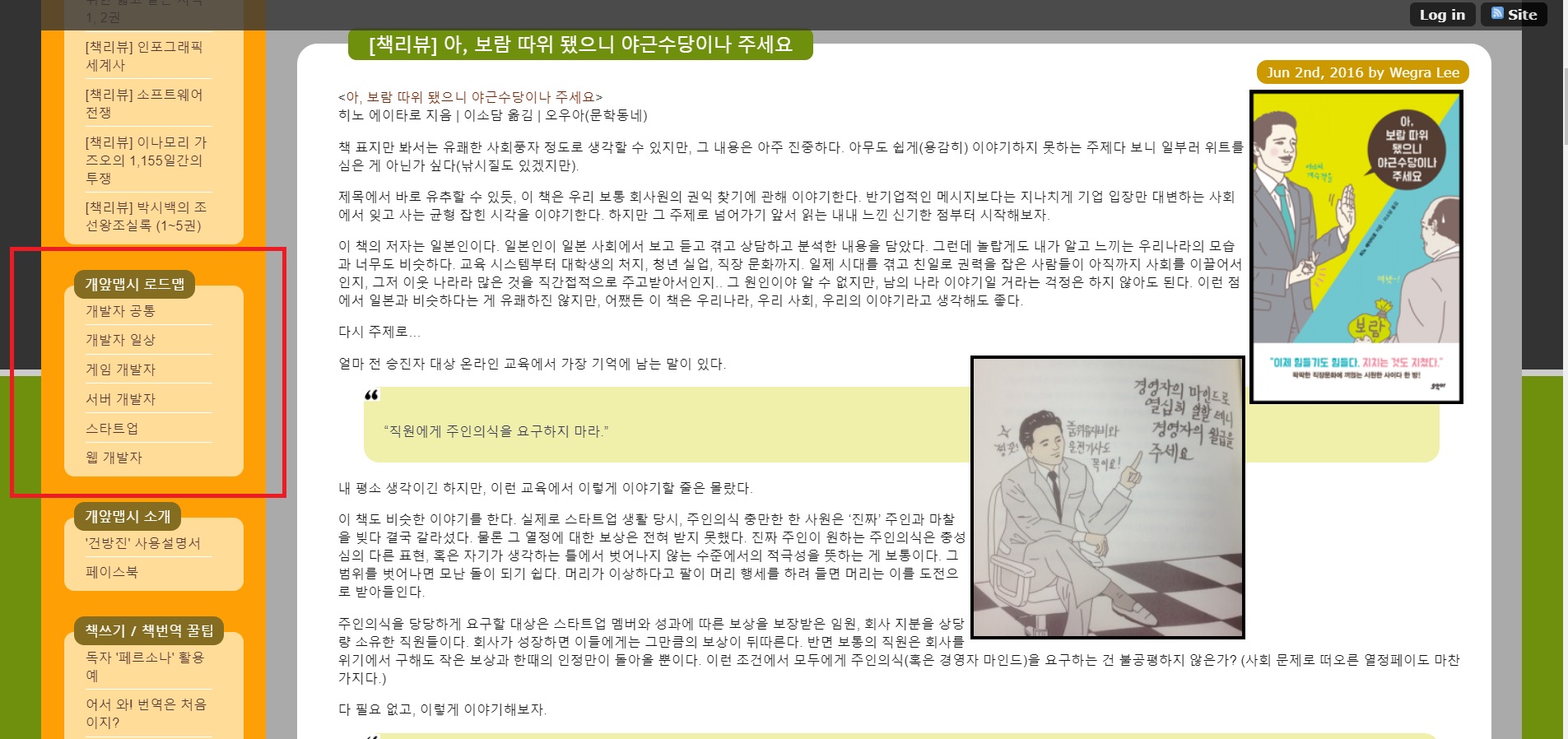
사이트 왼편에 보면 로드맵 메뉴가 있다. 본인이 원하는 분야의 로드맵을 확인하면 된다. 본인이 입문과정이라면 공통을 확인해보자.

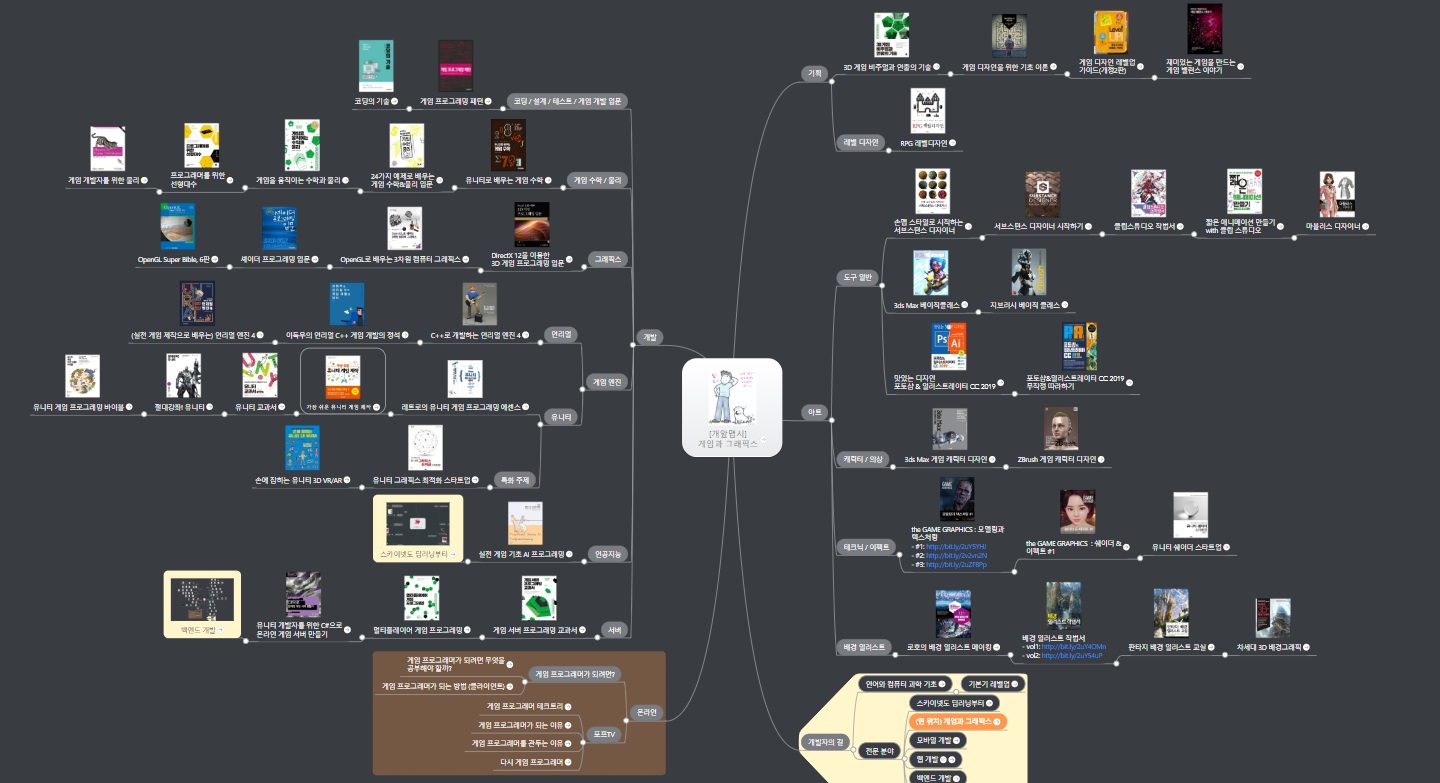
위 사진과 같이 관련 테크트리를 확인할 수 있다. 예로 게임 개발이라면 기획부터 게임엔진, 서버, 그래픽스까지 등 어떤 것을 공부해야 하고 관련 도서를 추천해준다. 깔끔하게 정리되어 있으니 어떤 공부를 해야 할지 막연함을 느낀다면 확인해보면 좋을 것이다.
백엔드 (Back-end)
언어
- Node.js - Express (javascript)
- Deno - Oak, * (node.js 단점 보완을 위한 serverside 기술)(나온지 얼마 안됨)
- Python - Django, Flask (여러분야 두루두루 쓰임)
- PHP - Laravel (Small Business)(라라벨은 뛰어난 프레임워크)
- Java - Springboot (Spring & Springboot 한국은 자바공화국)
- C# - ASP.NET
- Ruby - Ruby on Rails
데이터 베이스
- Relational database
- PostgresSQL
- MySQL
- MS SQL
- Document database (특징 : NoSQL, 스키마 프리(Schema-Free), 비 관계형 데이터베이스)
- MongoDB
- Cloud기반
- Firebase (큰 프로젝트 무리, 작은 비지니스 굳)
- 검색엔진 기반 DB
- Elasticsearch
ORM (Object Relational Mapper)
개념
객체의 관계에 의한 맵핑이 이루어진 기술
SQL쿼리를 직접 작성하는 것이 아니라 객체 관계에 따라서 쿼리를 대신 날려주는 Mapper
특징 : 생산성 + 환경 변화에 대처하기 쉬움
- Python : Mongoose, Sequelize SQLAlchemy
- PHP : Doctrine, Eloquent
- Spring : JPA
RESTful API
개념
프론트 엔드와 통신 - 특정 요청에 대한 DB를 조회하고 요청 값을 날려줌
특정 영역이나 특정 EndPoint(주소)로 응답을 요청받고 응답을 해줌
RESTful API 대체위한 기술
Graph QL (Facebook에서 개발)
API를 위한 queryLanguage로 사용
single endpoint를 가지고 있고 필요한 데이터만 가져올 수 있다.
쿼리를 요청하는 방식은 JSON과 흡사한 형태로 요청하고
넘겨받은 데이터는 JSON으로 넘겨받음
Javascript, JSON알면 쉽다고 하고, REACT등의 프론트엔드 프레임워크에 적용이 쉬움
얄팍한 코딩사전 graph ql 개념 링크
인증
- OAuth 2.0
- JWT(JSON Web Token)
배포 - Server
호스팅 : 국외(AWS), 국내(Cafe24, 가비아, 네이버Cloud 등등)
국내 호스팅 시장 점유율
대한민국의 웹 호스팅 시장 점유율 2023
다음은 대한민국에서 가장 많은 고객을 가진 호스팅 회사들입니다
Cafe24


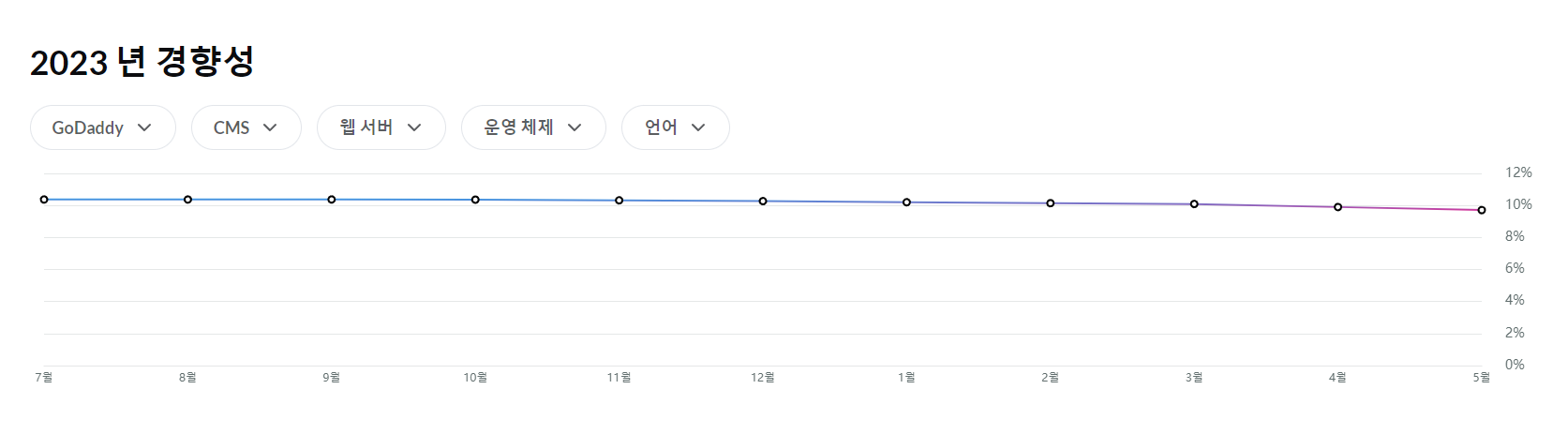
2023 년 경향성

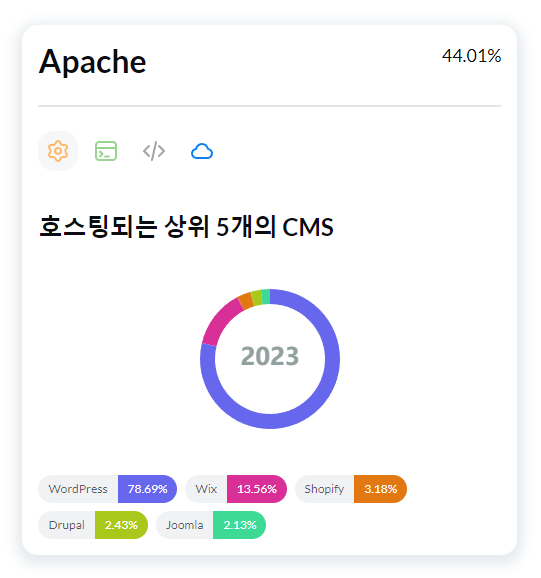
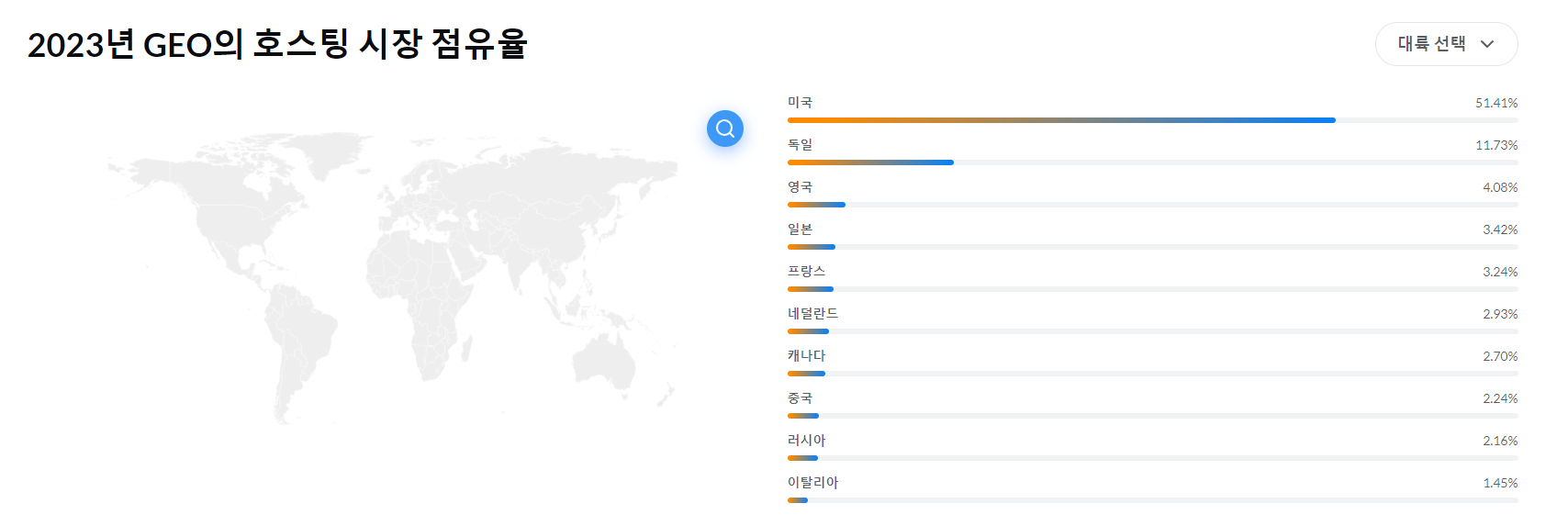
2023년 GEO의 호스팅 시장 점유율
웹서버

- Nginx
- Apache
- IIS

컨테이너

- Docker
- kubernetes
이미지
- Cloudinary
- S3(AWS)

모바일 앱
Native한 언어 :
Ionic(Javascript), Xamarin(C# .NET), Kotilin & Java, Swift & Objective-C
Flutter(Dart) Android & IOS 둘다 돌림
React Native(React 써봤으면 쉬움)
PWA (Progressive Web App)
개념 : 웹이지만 앱처럼 사용할 수 있는 웹앱
Service Workers : Service Workers를 통해 오프라인에서도 사용
앱처럼 실행 : 아이콘을 통해 앱처럼 실행
HTTPS : HTTPS를 통해 통신해야하기에 보안도 뛰어남
네이티브 : Flash화면이나 빠른속도 Install등의 네이티브 기능 사용
웹 어셈블리 (Web Assembly)
Low level ByteCode
브라우저딴에서 담당해주는 역할을 개발할때 사용
게임 (자바스크립트 곤란)
비디오, 이미지 수정 (자바스크립트 곤란)
C++, Rust compile -> Web Assembly로 컴파일
Javascript 개발자일 경우 - Assembly Script
데스크탑 앱
Electron (Javascript) - VSC, VS Code, Skype, Postman등이 일렉트론으로 제작됨
NW (Javascript) - 일렉트론 대체제
Tkinter (Python)
AI / 머신러닝
- Python
- TensorFlow.js
- Brain.js
음성 인식
- Google Speech To Text
- HTML5 Web Speech API
키-값 저장소란?
키-값 저장소(key-value store)는 키-값 데이터베이스라고도 불리는 비 관계형(non-relational) 데이터베이스이다.
이 저장소에 저장되는 값은 고유 식별자(identifier)를 키로 가져야 한다.
키와 값 사이의 이런 연결 관계를 "키-값" 쌍(pair)이라고 지칭한다. java - (map)

이번 장에선 다음 연산을 지원하는 키-값 저장소를 설계해보자.
- put(key, value): 키-값 쌍을 저장소에 저장한다.
- get(key): 인자로 주어진 키에 매달린 값을 꺼낸다.
문제 이해 및 설계 범위 설정
읽기, 쓰기, 그리고 메모리 사용량 사이에 어떤 균형을 찾고, 데이터의 일관성과 가용성 사이에서 타협적 결정을 내린 설계를 만들었다면 쓸만한 답안일 것이다.
다음의 특성을 갖는 키-값 저장소를 설계 해보자.
- 키-값 쌍의 크기는 10KB 이하이다.
- 큰 데이터를 저장할 수 있어야 한다.
- 높은 가용성을 제공해야 한다. 따라서 시스템은 설사 장애가 있더라도 빨리 응답해야 한다.
- 높은 규모 확장성을 제공해야 한다. 따라서 트래픽 양에 따라 자동적으로 서버 증설/삭제가 이루어져야 한다.
- 데이터 일관성 수준은 조정이 가능해야 한다.
- 응답 지연시간(latency)이 짧아야 한다.
단일 서버 키-값 저장소
키-값 쌍 전부를 메모리에 해시 테이블로 저장하는 방법으로 설계할 수 있다.
이 접근법은 빠른 속도를 보장하나 모든 데이터를 메모리 안에 두는 것이 불가능할 수도 있다는 약점이 있다.
개선책으로는 다음과 같은 것이 있다.
- 데이터 압축(compression)
- 자주 쓰이는 데이터만 메모리에 두고 나머지는 디스크에 저장
이렇게 개선해도, 한 대 서버로는 부족하기에 많은 데이터 저장에는 분산 키-값 저장소(distributed key-value store)가 필요하다.
분산 키-값 저장소
분산 키-값 저장소는 분산 해시 테이블이라고도 불린다.
키-값 쌍을 여러 서버에 분산시키기 때문이다.
CAP 정리(Consistency, Availability, Partition Tolerance theorem)을 이해하고 있어야 한다.
CAP 정리
C - 데이터 일관성(consistency) / A - 가용성(availability) /P - 파티션 감내(partition tolerance)
라는 세 가지 요구사항을 동시에 만족하는 분산 시스템을 설계하는 것은 불가능하다는 정리이다.
각 요구사항의 명확한 의미는 다음과 같다.
- 데이터 일관성: 분산 시스템에 접속하는 모든 클라이언트는 어떤 노드에 접속했느냐에 관계없이 언제나 같은 데이터를 보게 되어야 한다.
- 가용성 : 분산 시스템에 접속하는 클라이언트는 일부 노드에 장애가 발생하더라도 항상 응답을 받을 수 있어야 한다.
- 파티션 감내 : 파티션은 두 노드 사이에 통신 장애가 발생하였음을 의마한다. 파티션 감내는 네트워크에 파티션이 생기더라도 시스템은 계속 동작하여야 한다는 것을 뜻한다.

3가지를 모두 만족하지 못하니 어느 두 가지를 만족하느냐에 따라 다음과 같이 분류한다.
- CP 시스템 : 일관성과 파티션 감내를 지원하는 키-값 저장소. 가용성을 희생한다.
- AP 시스템 : 가용성과 파티션 감내를 지원하는 키-값 저장소. 데이터 일관성을 희생한다.
- CA 시스템 : 일관성과 가용성을 지원하는 키-값 저장소. 파티션 감내는 지원하지 않는다. 그러나 통상 네트워크 장애는 피할 수 없는 일로 여겨지므로, 분산 시스템은 반드시 파티션 문제를 감내할 수 있도록 설계되어야 한다. 고로 실세계에 CA 시스템은 존재하지 않는다.
백엔드 로드맵 따라 공부 순서 익히고 백엔드 개발자 취업 준비 완성!

🔎 백엔드 개발자
우리가 매일 이용하는 카카오톡과 같은 어플리케이션은 백엔드 개발자가 절대적으로 필요합니다. 백엔드는 웹 애플리케이션에서 서버 혹은 데이터베이스를 관리하는 기술입니다. 프론트엔드가 우리 눈에 보이는 화면의 인터페이스를 다루는 일이라면, 백엔드는 프론트엔드에 있는 사용자들의 행동을 처리하는 것입니다. 다시 말해, 백엔드 개발자는 시스템 컴포넌트 작업, API 작성, 라이브러리 생성, 데이터베이스 통합 등 눈에 보이지 않는 다양한 개발 활동을 하게 됩니다.
백엔드 개발자가 하는 일
백엔드 개발자가 하는 일을 더 자세히 살펴보자면 시스템 보안, 서버 구성, 성능 최적화, 데이터베이스 설계 등 다양한 업무 중에서도 주로 ‘서버 관리’를 많이 담당하고 있습니다. 그럼 ‘서버만 관리하나?’라는 궁금증을 가지실 수도 있을 것 같은데요. 서버를 그냥 관리하는 것이 아니고 데이터를 어떻게 더 효율적으로 저장하고 관리할 것인지, 데이터 처리 시간은 어떻게 줄일 것인지, 사용자 수가 늘어났을 때는 어떻게 대처할 것인지에 대한 작업을 해야 하며, 서버를 지속적으로 개발하고 관리해야 합니다.
이를 위해서 웹 서비스의 전체 구조를 파악하고 있어야 하는 것은 물론이고, 논리적인 사고를 가지고 있어야 문제 해결 능력을 잘 발휘할 수 있습니다.
❔백엔드 공부 로드맵은 복잡하다?
백엔드 개발자를 준비한다면 한 번쯤 kamranahmedse의 웹 개발자가 되기 위한 백엔드 공부 로드맵을 보셨을 것입니다. 필수적인 내용이 모두 빠짐없이 정리되어 있고 최근까지 업데이트되어 최신 트렌드까지 담겨 있습니다. Kamran Ahmed가 만든 백엔드 공부 로드맵은 프론트엔드, 백엔드, 데브옵스 별로 나누어져 있기 때문에 어떤 걸 공부할지 갈피를 못 잡고 있다면 방향을 잡기에 좋습니다.

좌 : 백엔드 로드맵, 우 : 프론트엔드 로드맵
* 출처 : Kamram Ahmed 로드맵
백엔드 공부 로드맵을 프론트엔드 로드맵과 비교했을 때, 백엔드의 공부 로드맵은 훨씬 복잡합니다. 왜 그럴까요?
프론트엔드도 분명 많은 라이브러리를 다루며 복잡하지만 결국 JavaScript, HTML, CSS 3가지 언어만 제대로 알면 다양한 활용이 가능하죠. 그에 반해 백엔드는 python, django, node.js, java, Ruby 와 같이 정말 다양한 언어를 가지고 있습니다. 그리고 이렇게 많은 언어에 상응하는 더 다양한 프레임워크와 라이브러리가 존재합니다. 여기에 하나 더, 백엔드는 서버와 시스템이 동작하는 복잡한 개념에 대한 이해도 필요합니다.
많이들 궁금해 하시는 백엔드 로드맵 한글 버전을 더 자세히 살펴볼까요? ▶백엔드 로드맵 한글판 확인
이렇게 복잡한 백엔드 공부 로드맵에 걱정부터 앞서는 경우가 많은데요.
2023년 10명의 현직 백엔드 개발자의 자문을 구한 백엔드 6개월 공부 로드맵을 공개합니다.
* 제로베이스의 백엔드 로드맵은 백엔드 개발자 신입을 준비하는 입문자 대상으로 작성되었습니다.
국내 IT 기업 취업 목표, 백엔드 공부 로드맵
제로베이스에서 추천드리는 백엔드 로드맵은 6개월 기간 내 완주 가능하도록 설계하였습니다. 그렇지만 6개월 과정으로 뛰어난 프로로 한달음에 성장할 수는 없습니다. 아래의 백엔드 로드맵은 백엔드 신입 입문자분들께 성장의 발판을 만드는 것에 집중했습니다.
-
전체 로드맵은 총 7개의 파트로 구분되어 있습니다. 세부 분류는 아래의 4가지 유형으로 색 분류하였습니다.
■ 기본 : 백엔드의 기본이 되는 학습
■ 중요 : 백엔드의 중요 핵심 학습, 깊게 공부할수록 좋은 학습
■ 필수 : 네카라쿠배 취업이 목적이라면 필수 학습, 채용 시 우대 역량
■ 선택 : 추가 학습 시 경쟁력이 될 수 있는 선택 학습
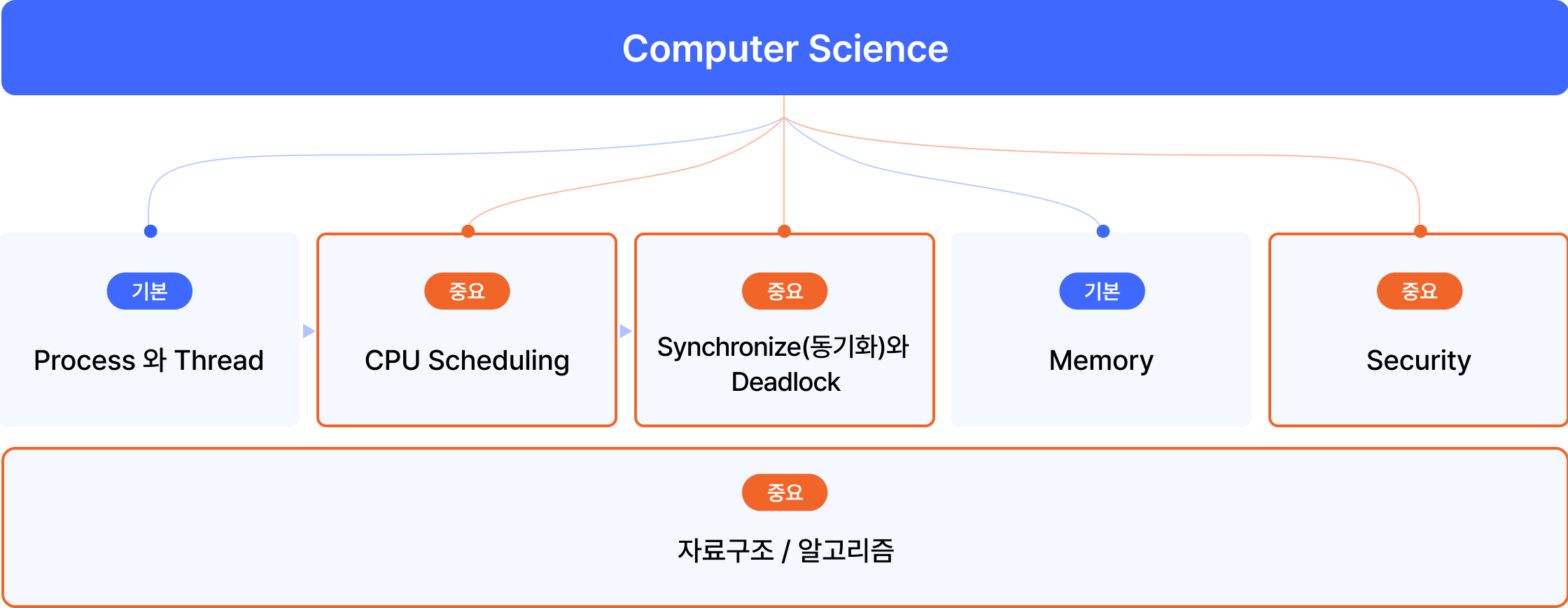
Part1. Computer Science, 컴퓨터 공학 기초

로드맵은 좌 → 우 순서로 학습하는 것을 추천드립니다.
첫 번째로는 성장에 필요한 기초 Computer Science 입니다. 컴퓨터 공학 기초 중에서도 기술 블로그 관리 등을 통해 스스로 학습 뿐 아니라, 이력서로 삼을 수 있는 수단 위주로 선별하였습니다. 또한 취업에 필요한 자료구조, 알고리즘 또한 꾸준히 학습해야 합니다.
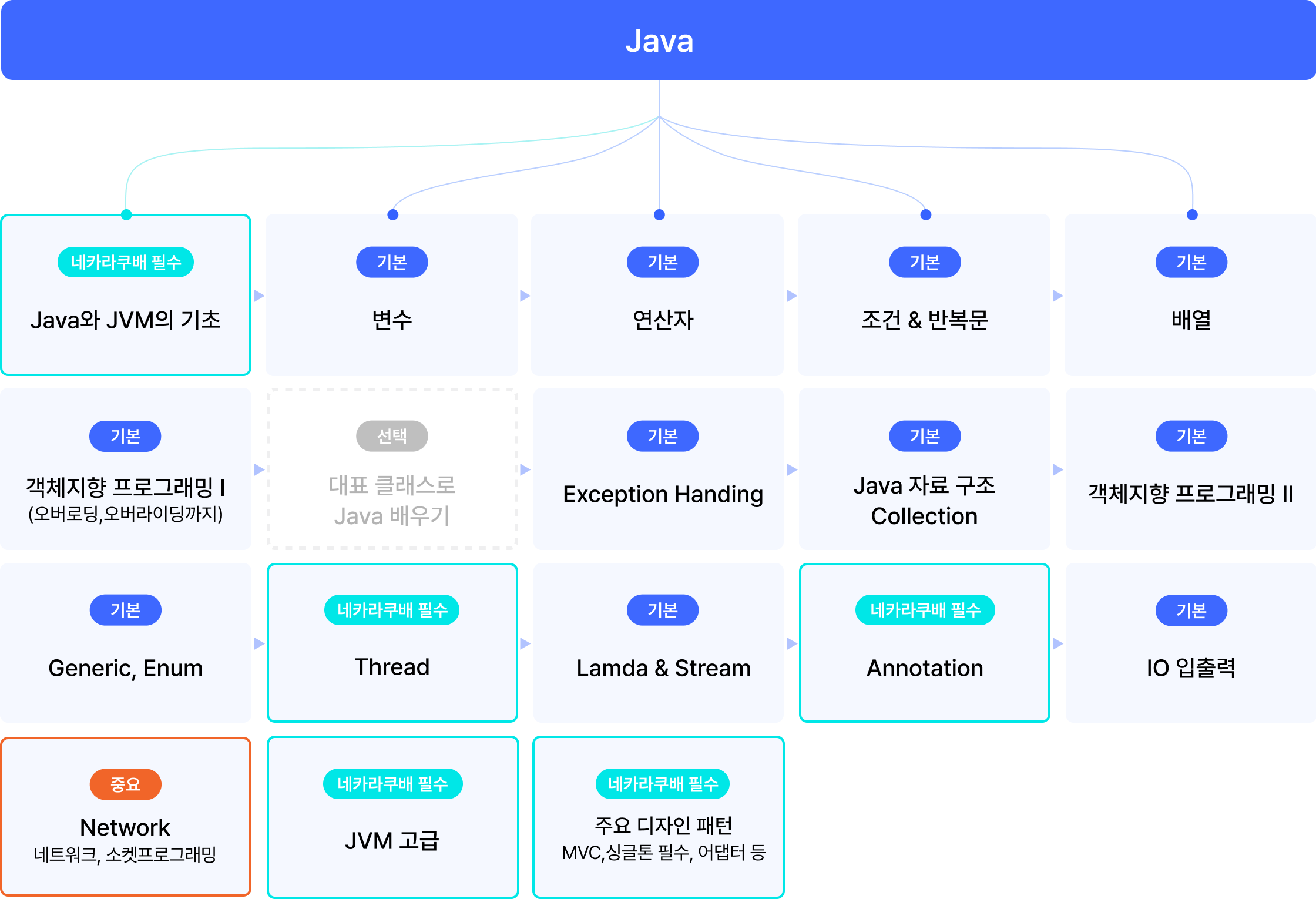
Part 2. Java

※ 객체지향이 어렵기에 최대한 뒤로 배치하였습니다. ※
간혹 인터넷에서 보면 Most popular programming languages in 와 같이 ‘자바가 1순위는 아닌데? 다른 언어가 좋지 않을까?’ 하는 생각이 들곤 합니다. ( 교육 과정을 준비하는 저희도 그랬던 적이 있고요.)
먼저 결론부터 말씀드리자면,
“주력 언어는 생각보다 더 중요합니다.”
전 세계에서 전부 자바가 가장 Major 하다고는 말할 수 없습니다.
다만 국내에서는 자바가 가장 Major한 언어라는 것에 대해 대부분이 동의 할 겁니다.
여러분이 알고있는 네카라쿠배, 유니콘 회사들의 채용공고를 한번 쓱 훑어 보세요. 어떤 언어를 채용하는 포지션이 많은지. 단언컨대 자바가 대부분의 지분을 차지하고 있습니다. 그렇다면 여러분은 원하는 회사에 가기 위해서는 무슨 언어를 해야 할까요? 당연히 자바입니다.
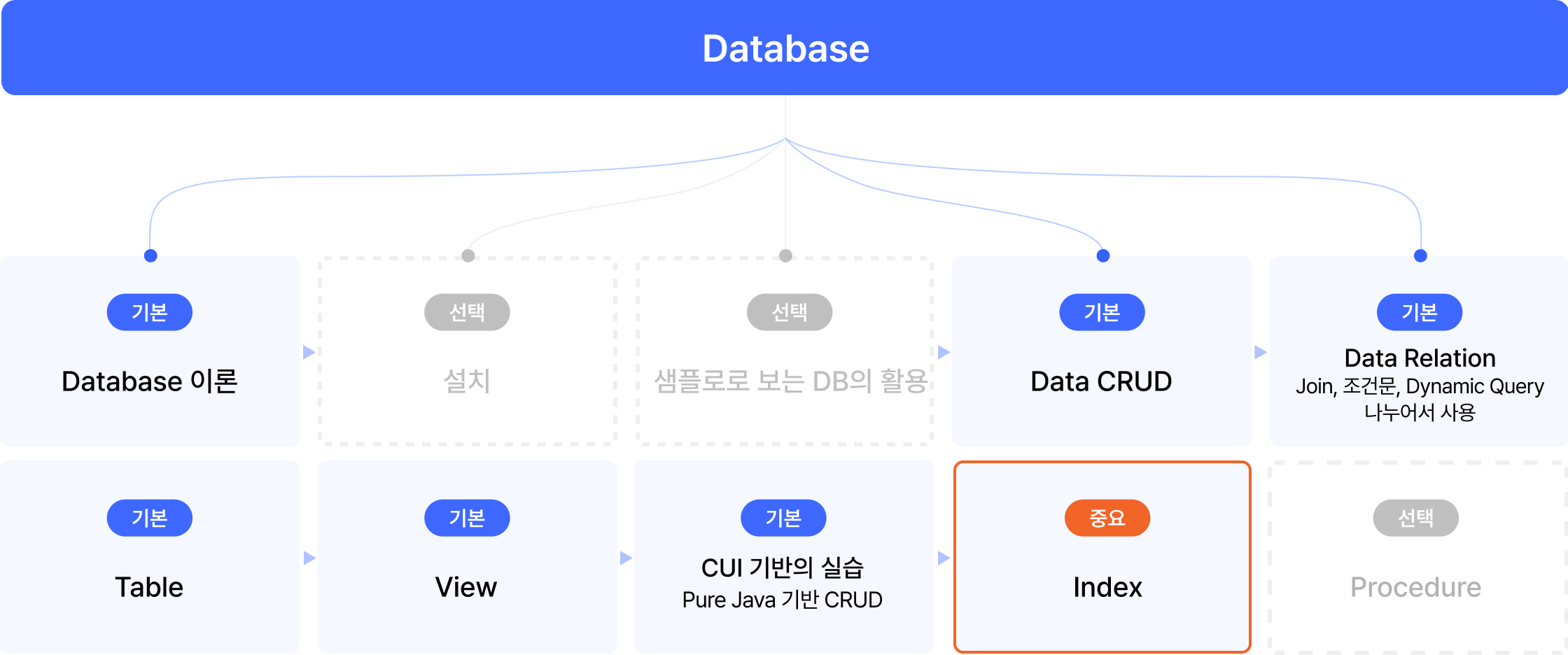
Part 3. Database

Database에 대한 기술 스택은 개발자 사이에서 프로그래밍 언어 코딩 실력보다 편차가 큰 분야입니다.
진입 장벽이 높지 않고 개발자라면 기본적으로 DB를 어느정도는 다루기 때문에 자칫 코딩보다 덜 중요한? 분야로 생각하는 경향이 있습니다. 또는 기술 스택을 쌓는 것에 비해 투자하는 시간을 현저히 줄이는 경향이 있죠.
대부분의 웹 서버 정보들은 데이터베이스에서 관리, 보관을 하게 됩니다. 서비스를 만들 때 데이터베이스에서 정보를 받아야 가능하니 데이터베이스를 관리하고 운영할 줄 알아야 합니다. 회사의 규모에 따라 DB 설계 및 관리를 전담하는 팀이 있을 수 있습니다. 그렇지만 아는데 안하는 것과 몰라서 안하는 건 크게 다릅니다. 장기적으로는 정보가 어떤 DB로 들어가고, DB를 뽑아오고, 뽑아올 때 어떤 필터를 걸치는지를 이해할 수 있어야 합니다.
Part 4. Git

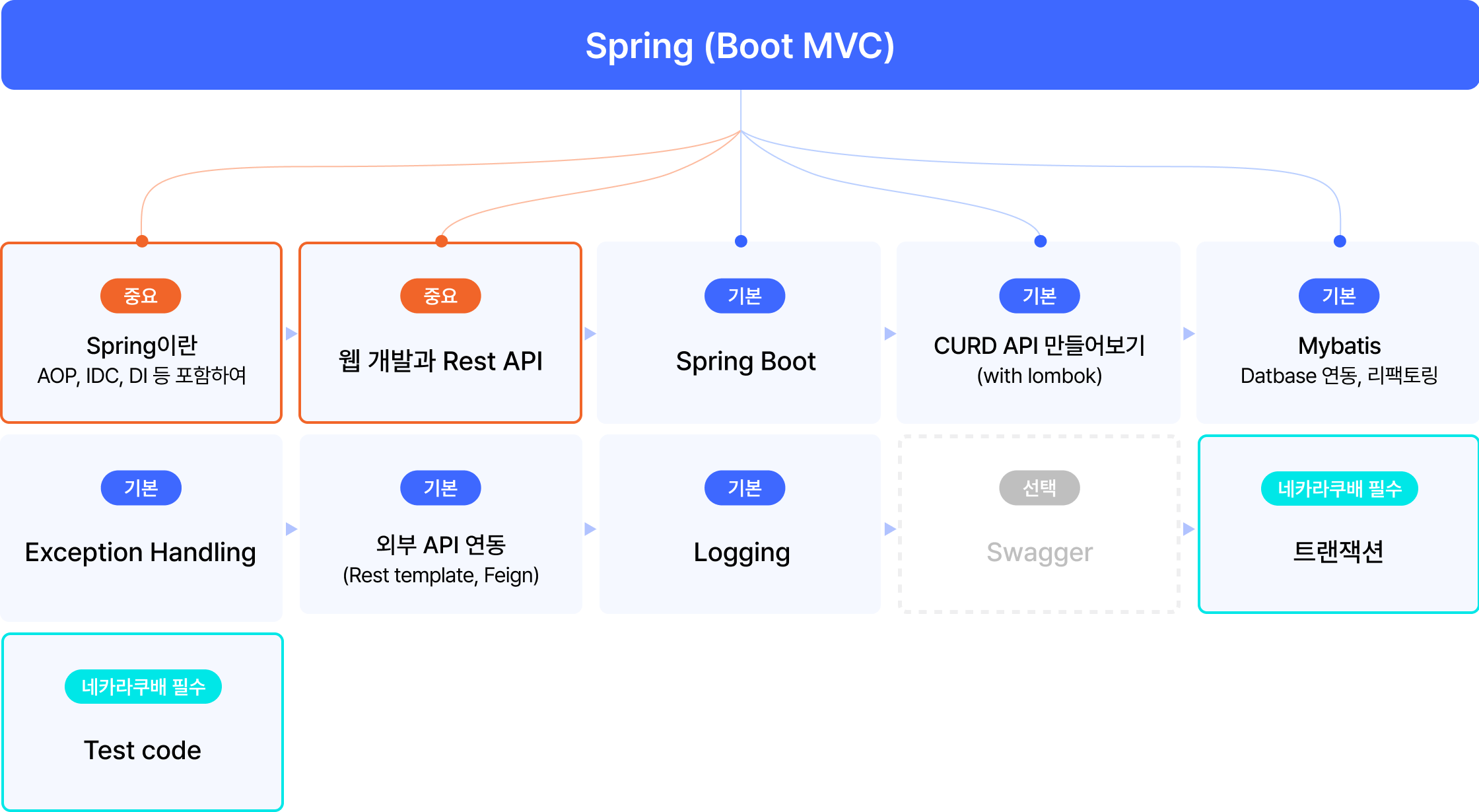
Part 5. Spring

Spring ( Spring Boot MVC )
이미 수많은 회사들이 선택한 그 Spring 입니다. 여러분이 자바라는 언어를 선택했다는 것은, 국내에서는 특수한 상황이 아닌 이상, Spring 기반의 개발을 진행하게 되겠죠. Spring 만큼 Enterprise 환경에서 안정적인 운영 환경을 기본적으로 제공하는 프레임워크는 없다고 생각합니다.
과거에는 Spring이 생산성에서 떨어지는 측면이 있었기에, Django 나 Node.js 같은 웹 프레임워크들이 각광을 받기도 했었습니다. 그러나 이제는 SpringBoot가 자리를 잡으며 이러한 문제를 많이 극복했다고 생각합니다.
SpringBoot를 활용하면, 간단한 Implementation 몇개만으로 간단하게 서버를 만들 수 있습니다. 대다수의 회사에서 Rest API 기반의 웹 개발을 진행하고 있습니다. Rest API 기반의 웹 개발은 반드시 알고 넘어가야 합니다. API에서 할 수 있는 기본적인 CURD를 함께 만들어보며 DB를 연동하고, 발생하는 Exception에 대한 Handling하는 것을 추천드립니다. 그리고 외부 연동과 예기치 못한 상황을 위한 Logging 까지 한다면, 웹 서버를 만들기 위한 기본적인 것들을 모두 다룬 셈이 됩니다.
로드맵 내 트랜잭션과, 코드를 견고하게 짤 수 있는 테스트 코드에 대해서도 다루었으며 로드맵을 따라 수강한 신입 지원자라면 현업에서 다루어야 하는 Major한 영역 모두 다룰 수 있을 겁니다.
서서히 소멸해 가고 있는 JSP와 같은 부분은 최대한 줄이고, 소위 ‘국민 스펙’이라 말하는 Spring, Mysql, JPA, Security 등을 중심으로 학습해 나가는 것을 추천드립니다.
Part 6-7. JPA, Security

JPA
과거 대부분의 개발자들은 Mybatis ( Persistence Framework)를 사용했었습니다. 이런 와중 ORM이 나왔습니다. 최근 Java 진영에서는 JPA (의 구현체인 Hibernate를 포함한 ) 가 대표적입니다. 기존의 SQL을 직접 작성해서 Database 와 연동한 것에 비해, ORM 은 객체를 기반으로 DB의 Table을 매핑했기 때문에, 좀 더 프로그래밍 친화적이라고 할 수 있습니다. 재사용성이나, 유지 보수 같은 측면에서도 이득을 볼 수 있고요.
물론 ORM이 만능은 아니지만 가지고 있는 강점이 많기 때문에, 많은 회사에서는 Mybatis와 JPA를 혼용하거나 JPA 만으로 처리를 하는 경우도 종종 있습니다.
JPA의 경우 진입장벽이 높은 편입니다. 객체를 기반으로 Table을 handling 하다 보니 SQL이 실제 어떻게 만들어지는지를 잘 알아야 하고, 당연하게도 Database와 실제 처리하는 SQL에 대하여도 잘 알아야 JPA를 잘 활용할 수 있습니다. 하지만 이러한 진입장벽을 이겨낸다면 높은 생산성과 유지보수하기 좋은 코드를 만드는 것에 큰 도움이 될 수 있습니다.
Security
개발자 또한 보안에 대해 잘 알아야 합니다. 대중적으로 많이 사용하는 JWT에 대해 다루고, 이를 기반으로 한 OAuth2를 통해 인증을 득하고, 세션을 관리할 수 있는 것은 꽤 우아한 방식입니다. 물론 필수는 아니지만, 그 안정성을 많은 이들에게 인정받고, 대중적으로 잘 사용하고 있는 기술들입니다.
OAuth2나 JWT 대신 암호화를 하거나, key를 기반으로 하여 서버의 인증을 득할 수도 있지만, 이를 우아한 방법으로 어떻게 풀어내는지에 대해 우리는 한번 다루어볼 필요가 있습니다.
특히 OAuth2의 경우에는 구글이나, 카카오의 Thirdparty Login을 하면서도 만나 볼 수 있기도 하고요.
Spring Batch
Spring Batch는 상대적으로 JPA 나 Security 대비 중요도가 낮습니다. 현업에서 필요한 부분임은 명확하나, 신입의 잠재력을 보기엔 쉽지 않습니다. 그렇기에 선택 학습 항목으로 분류하였고, 물론 알고 있으면 당연히 좋습니다.
더불어, 이론 학습에 그치지 않고 다양한 미니 프로젝트와, 팀 프로젝트를 통한 좀 더 실전적인 코드들을 경험하여, 이론에 매몰되지 않고 최대한 현업에 가깝게 학습하시길 바랍니다.
🗒️백엔드 개발자 취업 준비 방법
백엔드 개발자가 되기 위해 백엔드 공부 순서를 잘 따라왔다면 마지막으로 면접관에게 실력을 보여줄 차례입니다. 실력을 보여주기 위해 준비해야 할 것은 크게 3가지로 나뉩니다. 코딩테스트, 기술 면접 그리고 포트폴리오를 준비해야 합니다.
코딩테스트의 경우 지원자의 기본적 기술 역량을 알아보고자 대부분의 기업에서 취업의 첫 관문으로 많이 실시하고 있습니다. 하지만 처음 백엔드 개발자 공부를 시작하는 분들은 백엔드 로드맵 공부 순서에 따라 공부할 것이 많아 ‘코딩테스트는 나중에 준비해야지’라는 생각으로 준비를 하고 있지 않다 뒤늦게 시작하시는 분들도 많은데요. 코딩테스트 실력은 하루아침에 느는 것이 절대 아니기 때문에 백엔드 공부와 함께 준비를 하는 것이 좋습니다.
그러나 코딩테스트 공부를 처음 시작하게 되면 어떤 문제를 풀고, 어떻게 공부를 이어나가야 할지 잘 모르기 때문에 방치해버리는 분들이 많습니다. 제로베이스 백엔드 스쿨은 혼자 하기 힘든 코딩테스트를 매주 6개월간 진행하고 있다고 하는데요. 특히 비전공자 취준생 분들의 경우 백엔드 스쿨이 유일하게 코딩테스트를 관리해 주는 부트캠프여서 백엔드 스쿨을 시작한 분들도 많다고 합니다. 더불어 백준님을 필두로 코딩테스트 출제위원단까지 구성하며 네카라쿠배 기출 경향을 분석하여 정말 필요한 문제들만 풀어볼 수 있어 실력을 키울 수 있습니다.
두 번째로 기술 면접은 백엔드 로드맵을 잘 따라왔다면 어느 정도 감을 익혔다고 볼 수 있습니다. 기술 면접은 컴퓨터 공학 지식을 얼마나 알고 있는지 보기 위해서 치르는 면접이라고 할 수 있습니다. 기술 면접의 기본인 CS 지식은 개발자가 서비스를 개발하는 과정에 있어 비즈니스 로직을 생각해 내기 위해 필요합니다. 하지만 이 CS 지식 워낙 과목도 많고 양이 방대해 관련 강의를 찾아 배우는 것이 어렵습니다.
따라서 사이트에 많이 나와있는 기술 면접 질문들을 찾아 질문에 대한 답을 하며 공부하는 것이 가장 효율적인 공부 방법이라고 할 수 있습니다. 면접에 자주 나오는 질문들이 결국 현업 개발자들이 가장 중요하게 생각하는 부분이기 때문이죠. 기술 면접 질문에서 찾은 키워드를 구글링해서 최상단에 나오는 글, 가장 최근에 작성된 글을 읽은 후 개념을 정리하는 것입니다. 이런 식으로 질문 선정 - 키워드 선정 - 개념 공부 - 정리의 순서로 진행하시면 됩니다. 더 자세한 내용은 제로베이스가 준비한 CS지식 공부법을 읽어보는 것을 추천드려요!
조금 더 설명을 드리기 위해 비전공자에서 백엔드 개발자로 취업에 성공한 띵지로그님이 말하는 백엔드 기술 면접 준비 방법을 들어볼까요? 백엔드 기술 면접을 위해 띵지로그님이 준비한 방법에 대해 알아보겠습니다.

더 자세한 내용은 띵지로그 유튜브에서 확인해주세요!
CS 지식은 다양한 환경에서 개발을 하기 위해 꼭 알아야 하는 지식 중 기본 지식이라고 말하고 있는데요. 개념을 제대로 이해하는 것도 중요하지만 개념 간 흐름을 연결 짓는 것도 필요합니다. 백엔드 스쿨 CS 강의에서는 실제 실무와 연결지어 활용 방법을 설명해 주고 있다고 합니다. 하나의 흐름에 따라 설명하며, 시간을 들여 따로 찾지 않아도 공부할 수 있는 50개의 핵심 기출문제집을 제공하고 있습니다. 띵지로그님은 이 기출문제집에서 16개의 질문을 받았다고 하는데요. 질문에 대한 답을 프로젝트 경험과 연결 지어 설명해서 더 좋은 결과를 만들어낼 수 있었다고 합니다. 백엔드 스쿨에서 기술 면접 질문을 준비해 보았는데요. 아래 추천 컨텐츠에서 네이버 현직 백엔드 개발자가 알려주는 백엔드 기술 면접 질문들을 확인해 보세요!
마지막으로 백엔드 포트폴리오는 어떤 내용을 담아야 할까요? 백엔드 포트폴리오는 다양한 방법으로 개발자의 역량을 보여줄 수 있습니다.
하지만 대부분의 신입 개발자들은 포트폴리오를 어떻게 만들어야 할지 감을 못 잡습니다. 깃허브 주소만 적는다고 해서 포트폴리오가 완성되는 게 아니기 때문에 프로젝트에 대한 소개, 내용 등을 잘 정리해서 포트폴리오를 만들어야 합니다.
포트폴리오에 들어가는 프로젝트는 개인 프로젝트냐, 팀 프로젝트냐가 중요하다기 보다 프로젝트를 통해 어떤 기술을 구현했고, 본인은 어느 부분을 담당하여 개발을 위해 노력했는지 잘 보이게 하는 것이 중요합니다.
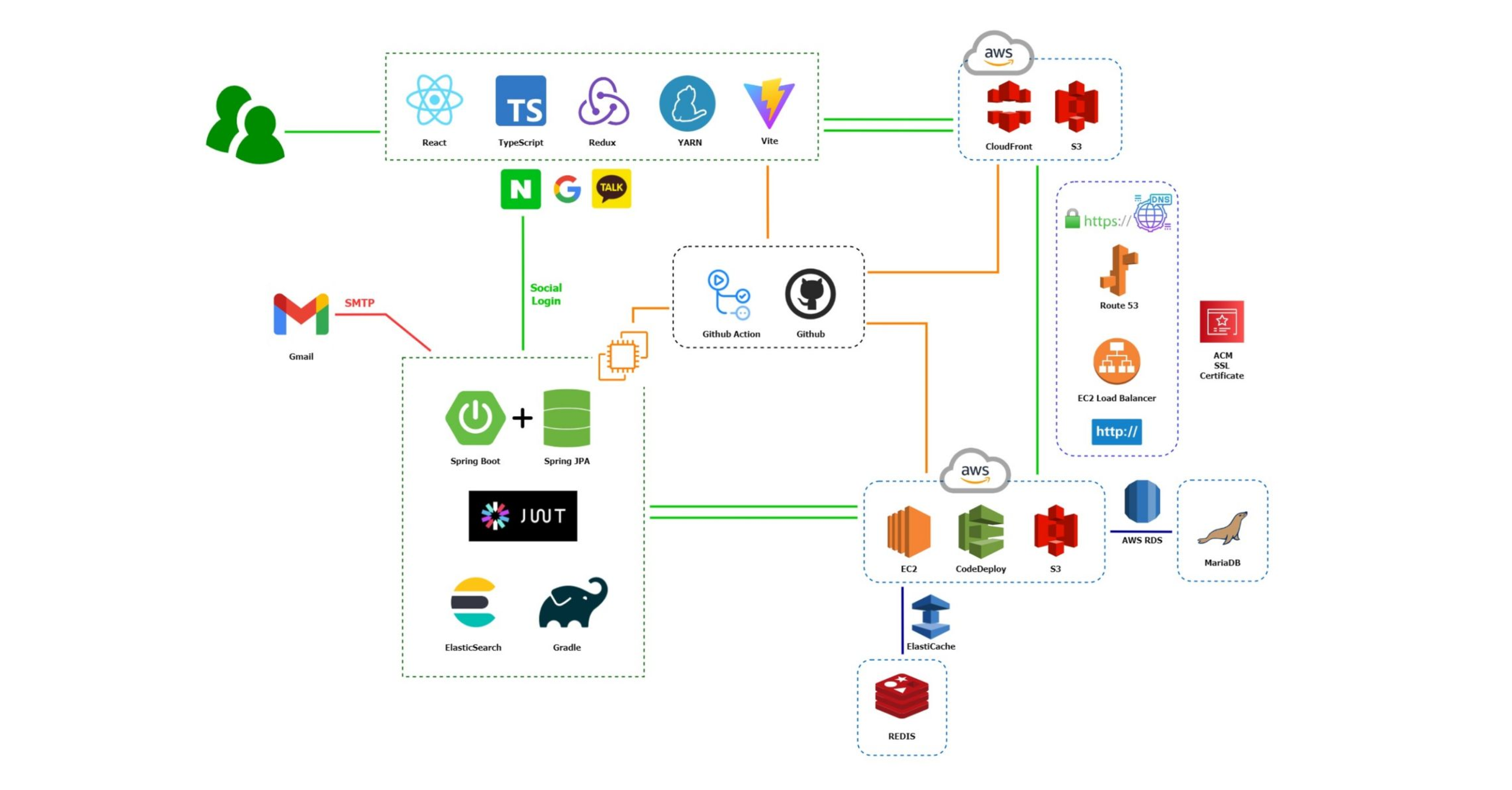
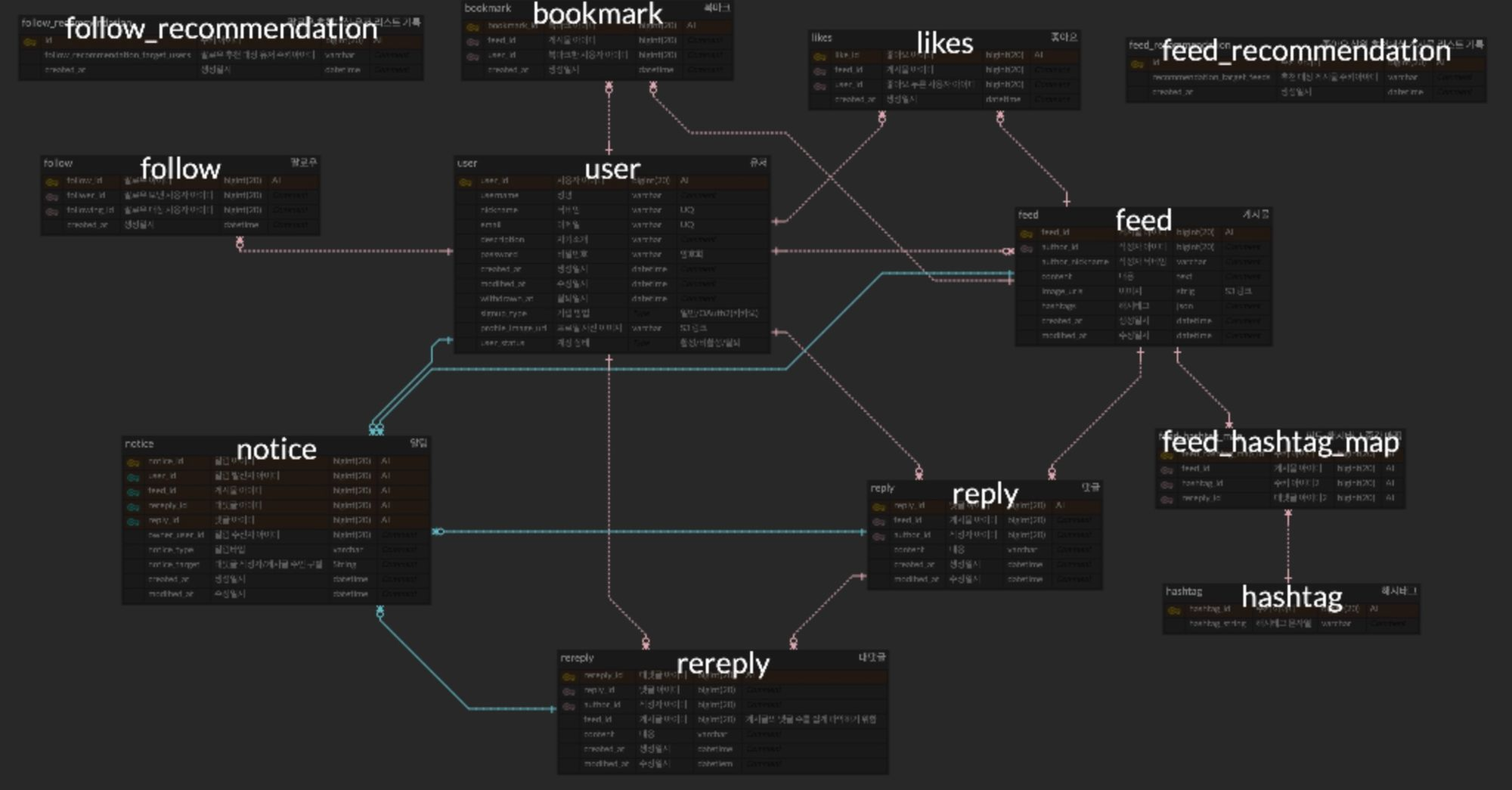
제로베이스 백엔드 스쿨에서는 개인 프로젝트 뿐만 아니라 프론트엔드 협업 프로젝트도 진행할 수 있기 때문에 의지가 있는 수강생들과 함께해 완성도 높은 결과물을 만들어 실제 서비스 배포까지 경험할 수 있습니다. 제로베이스 백엔드 스쿨 수강생들의 프로젝트를 소개합니다.

Easy Sports Club 프로젝트 발표 문서

아트버블 프로젝트 발표 문서

이 내용들은 6개월 만에 비전공자에서 백엔드 개발자로 취업에 성공한 수강생의 실제 포트폴리오에 들어간 내용들인데요. 이처럼 백엔드 개발자가 되기 위해 이런 부분이 표현된다면 프로젝트에 대한 진심을 잘 보여줄 수 있으니 참고해서 포트폴리오를 제작하는 것이 더 큰 도움이 됩니다. 프로젝트에서 본인의 기여도, 해결 방법 및 배운점, 개선하고 싶은 점 등을 꼭 미리 기술해두고 포트폴리오 작업 시에 사용할 수 있도록 정리해두는 것이 필요합니다.
마치며,
프레임워크를 위해 언어를 공부하지 마세요. 프레임워크 이전에 언어가 있기에 언어에 대한 이해가 우선입니다.
제로베이스가 자문을 구한 10명의 현직자 모두 “코드에 대한 이해”가 가장 중요하다 답했습니다. 직접 코드를 작성해보며 체화하는 것, 지금 여러분께 가장 필요한 일입니다.
지금의 시작점은 모두 다르겠지만, 결과는 ‘얼마나 노력했는가’에 달려있습니다. 개발자는 ‘성장’이라는 가치를 크게 여기는 직업입니다. 백엔드 학습에서 가장 중요한 점은 순서가 아닌 꾸준함입니다. 어떤 순서든, 어떤 학습법이든 정도를 꾸준하게 걷는다면 여러분은 충분히 성장할 수 있습니다. 여러분의 꾸준함을 응원하겠습니다.
'메타버스 뉴스레터' 카테고리의 다른 글
| 2023년 주목해야 할 6대 테크 트렌드는... 한국 딜로이트 그룹 [메타, 올해 기업이 주목할 ‘2023 트렌드 보고서’ 공개] (0) | 2023.06.07 |
|---|---|
| 오늘의 트렌드 키워드 [주말에 떨어지는 블로그 방문자. 대책은?] (1) | 2023.06.04 |
| Google Bard 구글 바드 한글 무료 사용법 (0) | 2023.05.30 |
| 전문가들이 GPT-4를 활용하는 법 (0) | 2023.05.24 |
| 키워드로 본 금융IT Issue (0) | 2023.05.22 |
| AI 훈련용 빅데이터 2026년 고갈···문제점과 대책은? (1) | 2023.05.21 |
| 챗GPT 활용 방법 – 텍스트 표로 만들기 (기초편) (0) | 2023.05.21 |
| 미래 기술 모두 모았다 [CES 2023 키워드는 ‘MECCA’] (1) | 2023.05.21 |




